faceclaim automatisé :: libre service
les explications
Bonjour ! Je vous présente ici un code pour un faceclaim FA qui fonctionne de manière totalement automatisée ; une fois installé, il n'y a aucun entretien à réaliser si ce n'est peut-être le changement des couleurs sur la page une fois toutes les MAJ. Le faceclaim affiche automatiquement tous les personnages du forum (validés ou non) avec leurs informations personnelles. Ces dernières sont gérées par les membres eux-mêmes via leur profil. Il est possible d'indiquer manuellement certains profils à ne pas afficher (typiquement, ceux des PNJ et du compte fondateur).
L'installation est un peu contraignante car pour utiliser la plupart des fonctionnalités du Faceclaim cela vous demande de modifier légèrement vos templates (sans impact sur leur apparence) et d'ajouter un peu de CSS et de JavaScript. Ces changements ne se font pas en cinq minutes, pas plus que la lecture de ce sujet d'ailleurs (toutes mes excuses ahah), je vous conseille donc d'attendre une MAJ pour installer le FC ou le mettre en place dès l'ouverture de votre forum !
Je pense qu'une personne ayant de bonnes bases en CSS et HTML et connaissant les MDP du compte fondateur saura installer le code, il ne faut pas connaître de JavaScript pour pouvoir installer le Faceclaim.
Le reste de cette page est consacrée à vous expliquer comment opérer les changements dans votre forum et la modification des codes par défaut du Faceclaim. Ce dernier s'héberge sur une page HTML annexe de votre forum (ou n'importe où d'autre si vous préférez ; Tumblr, Github.io, etc.).
Le faceclaim est compatible avec n'importe quelle version de Forumactif (PHPbb2, ModernBB, etc.). En fonction de la lourdeur des codes de votre forum (ceux de vos profils et de votre liste des membres) la page mettra plus ou moins longtemps à se charger. En effet, le code parcourt les pages précédemment citées et les traite une par une. J'ai testé ce code sur des forums comprenant entre 10 et 300 membres avec des codes divers et variés et cela ne posait pas de problème, cela dit je ne garantis rien si vous gérez une industrie entière avec plus de 800 comptes à son actif ahah.
les conditions d'usage
Le code a besoin que :
- La liste des membres soit ouverte aux invités
- Les profils des membres soient ouverts aux invités
- Les profils des membres soient en affichage simple et non avancés.
De plus,
l'installation étape par étape
à lire attentivement !!
explications générales : comment ça marche
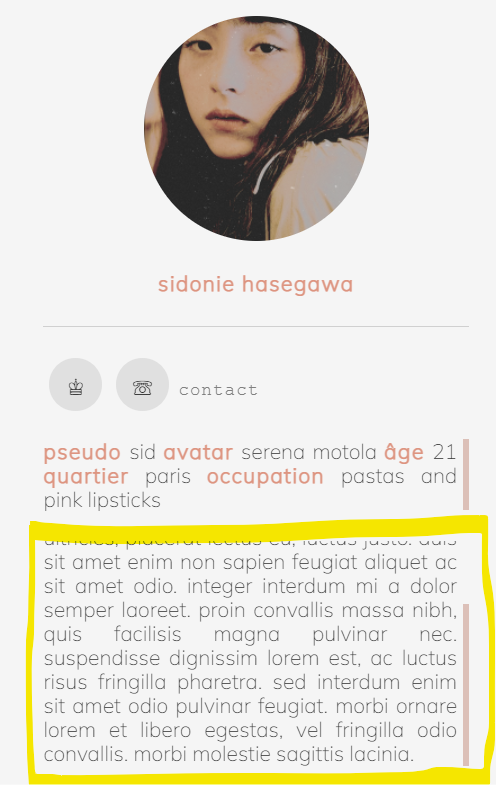
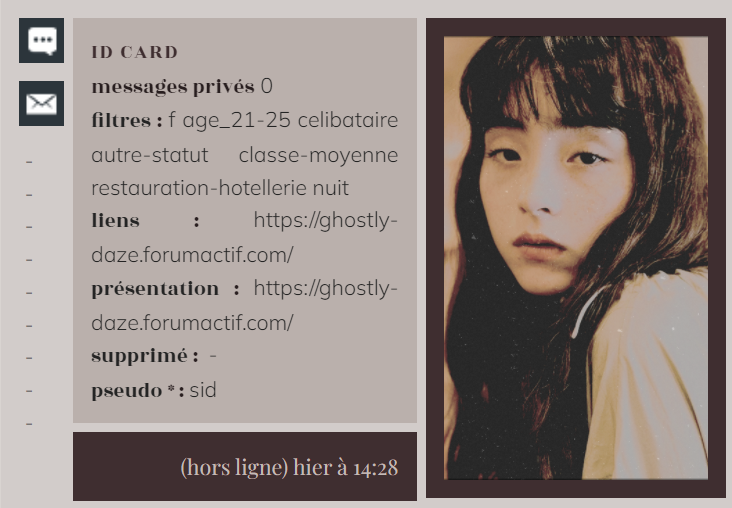
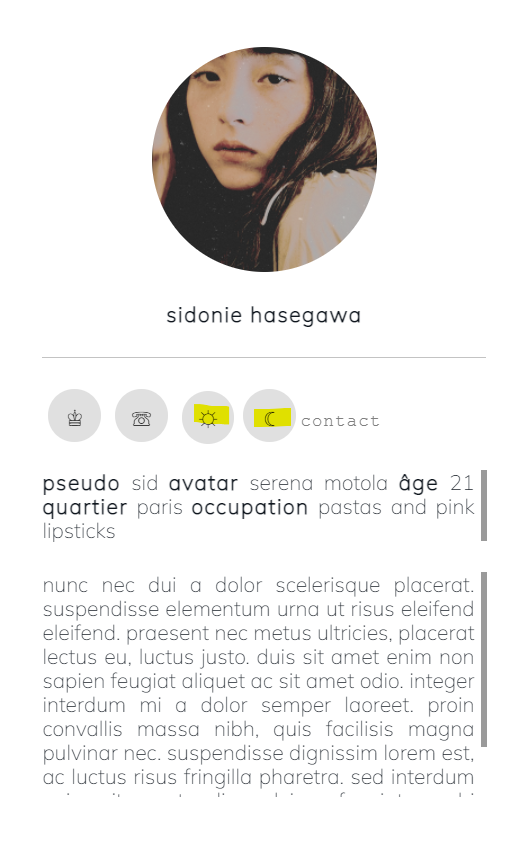
Comme évoqué ci-dessus, le code traite les pages des membres les unes après les autres et en tire les informations que vous lui indiquez. Ces dernières sont : le pseudo du personnage, son avatar, les adresses url de ses contacts, et toute une série d'infos de son profil que vous désirez voir apparaître (type l'âge, le métier, etc.). Vous pouvez vous contenter d'afficher ces champs-là ou alors en rajouter d'autres qui seront d'une part affichée sur le Faceclaim et d'autre part cachées sur le profil à l'aide de JavaScript. C'est ce que j'ai réalisé pour l'exemple de faceclaim : les petites infos sont visibles pour tout le monde sur le profil et sur le faceclaim mais le résumé du personnage est caché dans le profil afin de ne pas l'encombrer.


panneau admin : champs du profil, templates, CSS et JavaScript
1. champs du profil
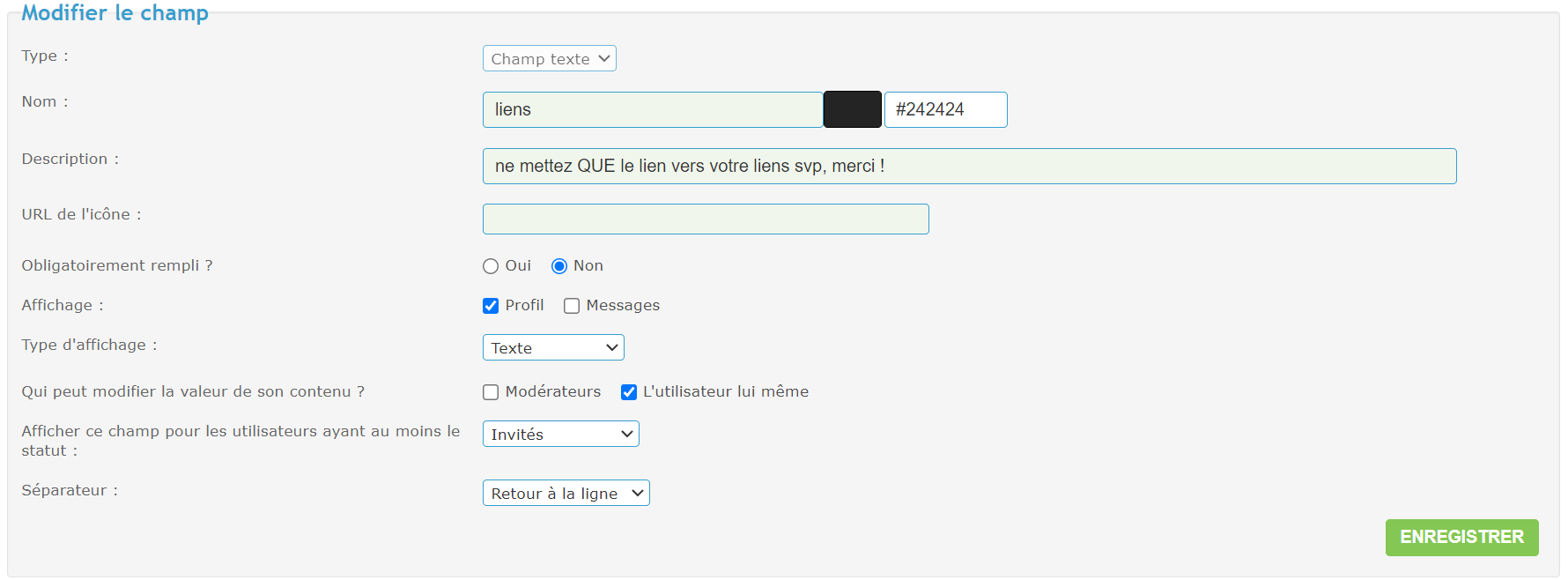
La première étape est d'aller modifier vos champs de profil car c'est là que le Faceclaim va aller rechercher les informations à afficher. Certaines d'entre elles pourront être masquées afin qu'elles ne soient pas visibles depuis le profil de vos membres. Vous pouvez donc vous rendre dans le PA > Utilisateurs & Groupes > Utilisateurs > Profils et créer des champs de profil pour chacune des fonctionnalités que vous voulez utiliser. Chacune de ces fonctionnalités doit avoir un nom court de préférence, doit être affiché dans le Profil mais pas dans les messages si vous comptez le masquer, avoir un type d'affichage "Texte" ou "Zone de texte", doit pouvoir être modifié par le membre lui-même sauf exception, doit être affiché pour les invités et séparé d'un "Retour à la ligne". N'hésitez pas à mettre une description pour aiguiller vos membres et leur préciser que c'est un champ destiné au faceclaim !
L'ordre dans lequel les champs sont affichés n'a aucune importance.

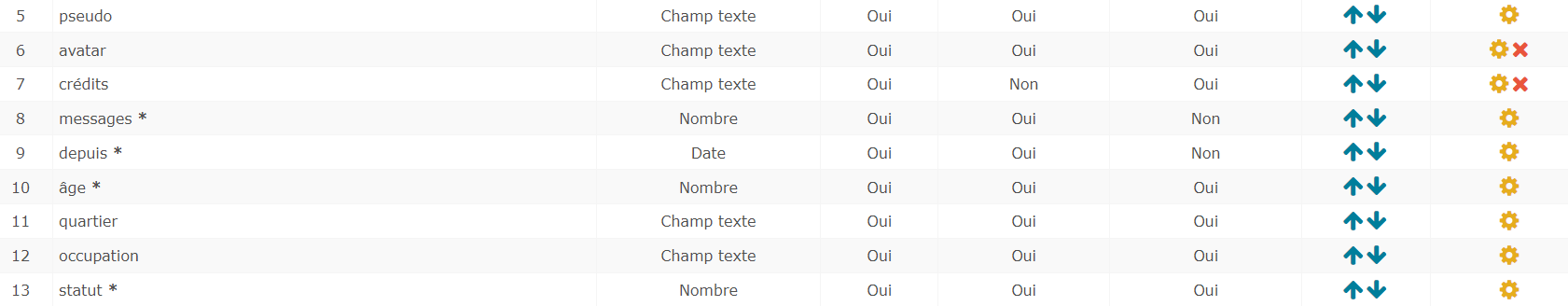
- Créez un champ par lien de contact particuliers (type présentation, fiche de liens, journal de bord, etc.) comme sur la capture d'écran dans le spoiler ci-dessus. Il est important de le créer dans le champ de profil et non comme un contact habituel ! Vous pourrez masque ces champs par après. Les liens vers le profil & les mps sont ajoutés d'office, vous n'avez pas à en créer pour ceux-là.
- Si vous utilisez les filtres, créez un champ pour les filtres. Vous pouvez choisir de laisser l'utilisateur le modifier lui-même ou non; il risque d'y avoir plus de membres qui se trompent dans leurs filtres mais au moins ils pourront s'en occuper eux-mêmes. Sinon, ça sera à vous d'aller modifier leurs filtres individuellement lors par exemple de leur validation.
- Créez un champ "supprimé" que l'utilisateur ne peut pas modfier lui-même; il n'apparaîtra donc pas dans le profil de vos membres. Il vous suffira vous d'aller rechercher les profils de vos PNJ et d'y indiquer "oui" pour qu'ils ne soient pas affichés dans le FC !
- Créez autant de champs d'information sur le personnage que vous voulez ou servez-vous de ceux déjà là; ils pourront être cachés au besoin par la suite.
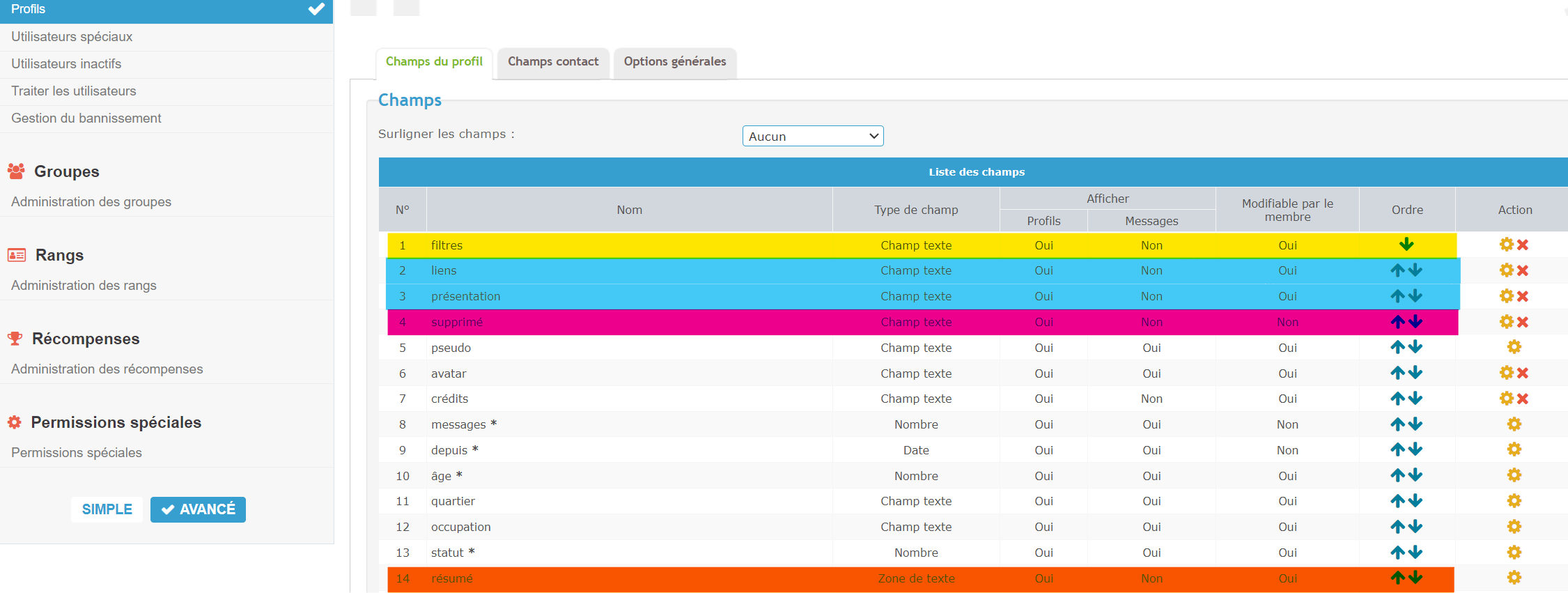
 En jaune le champ pour les filtres (explication après) à n'ajouter que si vous utilisez la version du Faceclaim avec filtres, en bleu les champs pour les adresses URL des contacts, en rose le champ qui indique si le personnage doit être supprimé du FC, en orange le ou les champs qui seront masqués dans le profil mais visibles dans le faceclaim, et tous les autres champs sont des champs "normaux" que vous voudrez ou non afficher dans le FC.
En jaune le champ pour les filtres (explication après) à n'ajouter que si vous utilisez la version du Faceclaim avec filtres, en bleu les champs pour les adresses URL des contacts, en rose le champ qui indique si le personnage doit être supprimé du FC, en orange le ou les champs qui seront masqués dans le profil mais visibles dans le faceclaim, et tous les autres champs sont des champs "normaux" que vous voudrez ou non afficher dans le FC.
2. templates
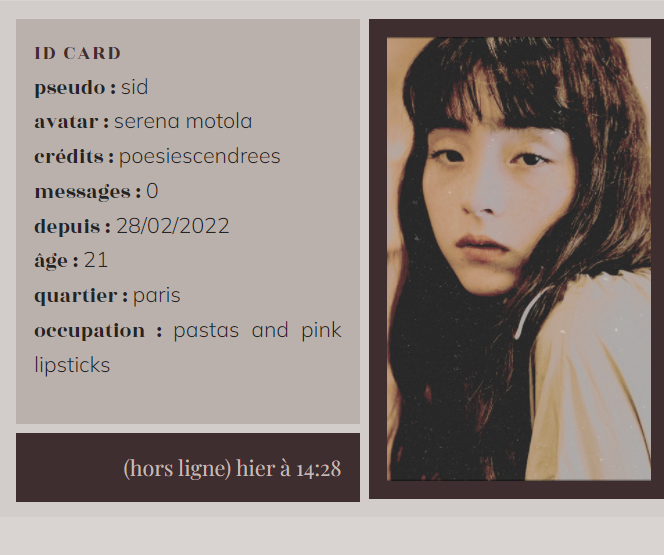
Vous avez dorénavant encodé toutes les informations nécessaires au Faceclaim que vos membres pourront compléter mais certaines sont totalement inutiles dans le profil comme dans le spoiler ci-dessous; on va maintenant s'atteler à les cacher.

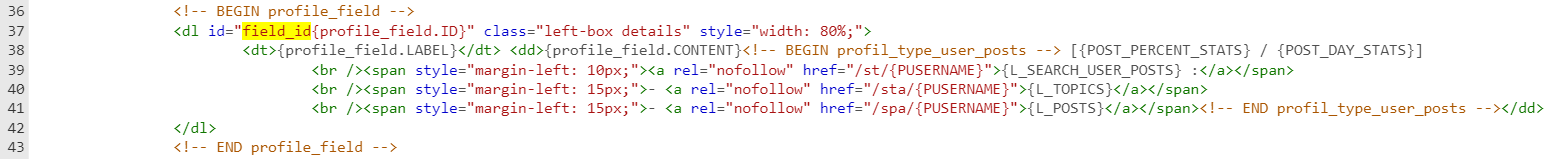
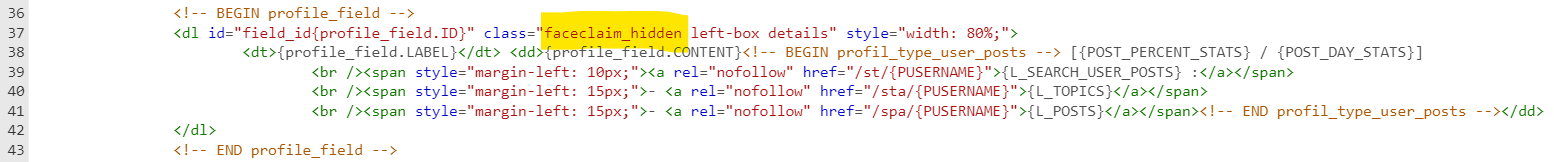
Pour se faire, vous pouvez aller dans le template de votre profil (PA > Affichage > Templates > Profil > profile_view_body) et rechercher le bout de code qui correspond à l'affichage d'une ligne de champ de profil. Il se trouve entre les commentaires

à :

- Avec le template du forum utilisé pour l'exemple, ça me donne :

Etc.
3. le CSS
Rajoutez ce bout de code dans votre CSS :
3. le JavaScript
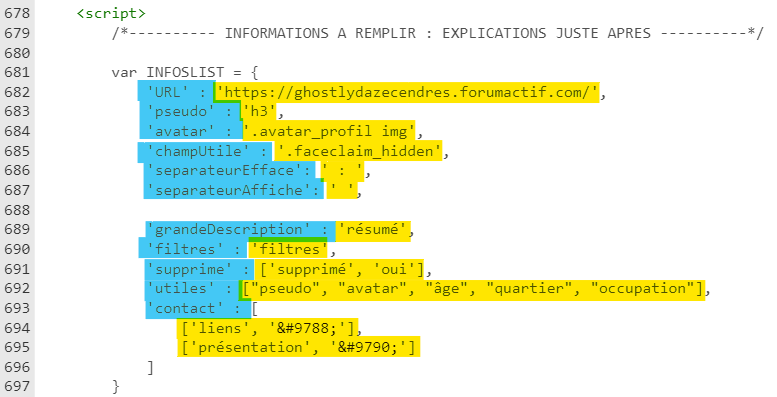
Veillez à ce que la gestion des codes JavaScript soient bien activées et ajoutez un nouveau Javascript (placement : "Sur toutes les pages") avec ce code :
Vous pouvez observer qu'à la 3e ligne il y a une liste à modifier. C'est dans cette dernière que vous devrez préciser l'intitulé des champs de profil à masquer dans le profil ! Vous pouvez laisser 'filtres' et 'supprimé' si vous utilisez les options et remplacer le reste des autres intitulés par les vôtres. Dès que vous avez enregistré votre page JS, le profil devrait s'afficher normalement sans information en trop et vous pouvez installer le Faceclaim en lui-même.
installation du faceclaim
Pour installer le Faceclaim, vous pouvez créer en en mode avancé une nouvelle page HTML externe sur votre forum (PA + Modules > Gestion des pages HTML (tout en bas)). Vous pouvez aller y mettre le code du Faceclaim que vous trouvez dans la barre de navigation à gauche de cette page : la version avec ou sans les filtres, en fonction de ce que vous voulez. La version avec filtre vous permet de filtrer les membres de votre forum en fonction de critères que vous décidez (âge, métier, etc.) et vous propose une barre de recherche en plus.
Cliquer sur "prévisualisation" maintenant ne vous mènerait à rien car il faut modifier les informations se trouvant dans le script en bas de page.

Toutes les informations à modifier (à droite, pas à gauche !) se trouvent dans le template du profil ; vous pouvez aller vérifier dans le template directement ou ouvrir le profil d'un membre (n'importe lequel fera l'affaire) et inspecter la page. Voici la liste des choses à aller récupérer et modifier dans le code du Faceclaim :
-
'URL' : changez l'adresse avec celle de l'index de votre forum
-
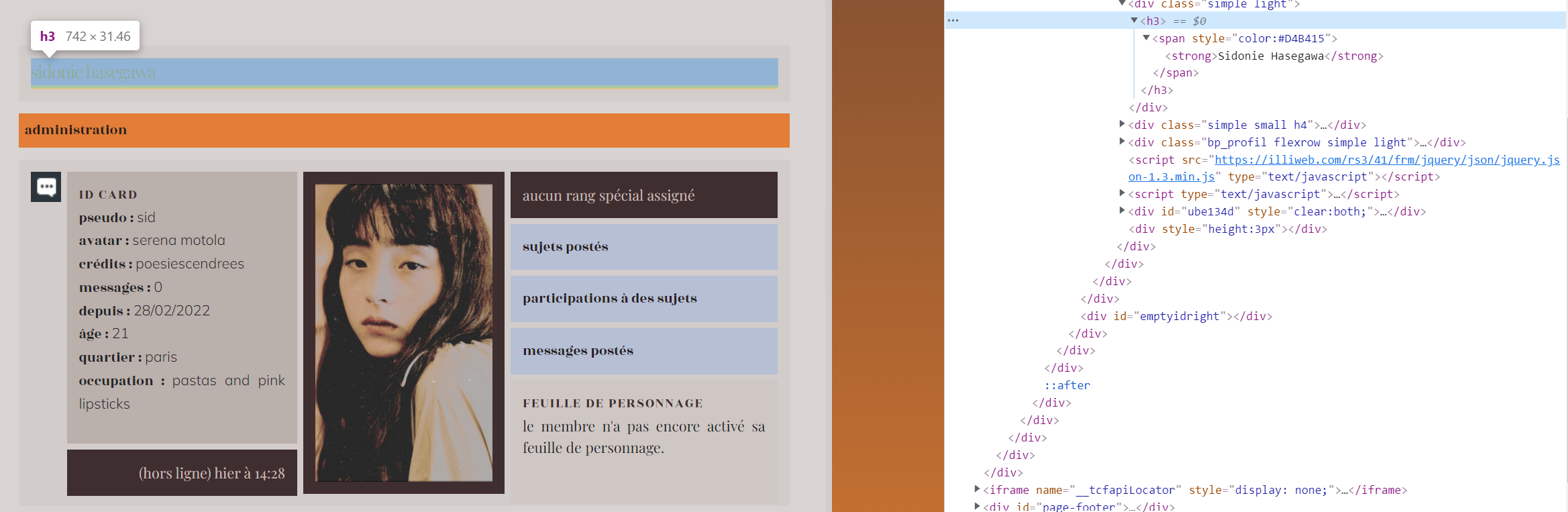
'pseudo' : changez le sélecteur CSS par celui du pseudo de votre membre. N'hésitez pas à regarder dans vos templates ou à inspecter la page pour retrouver son nom.Remplacez par'h3' 
-
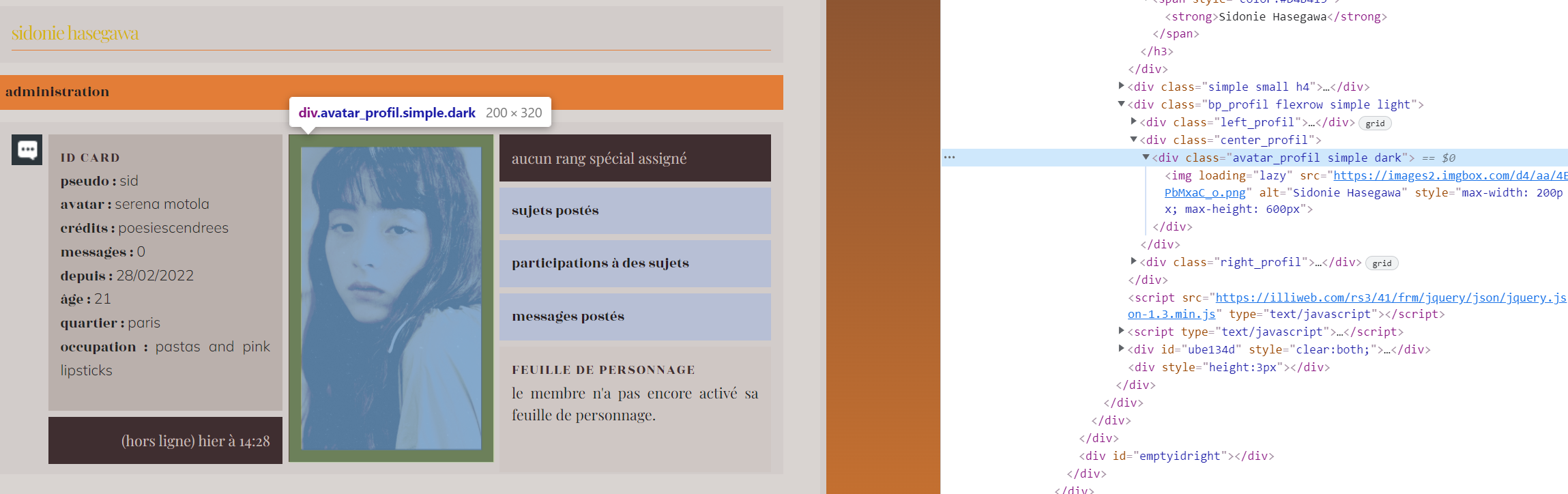
'avatar' : changez le sélecteur CSS par celui de l'IMAGE de l'avatar de votre membre. Il est important qu'il s'agisse bien de l'élémentimg qui soit sélectionné et non pas le bloc contenant l'image. Comme vous n'avez pas accès à l'image en elle-même sur Forumactif, pensez à mentionner par'.avatar img' ou quelque chose du genre.Remplacez par'.avatar_profil img' 
-
'champUtile' : ne le modifiez pas.
-
'separateurEfface' : Il s'agit du texte qui sépare l'intitulé de l'info et l'information en elle-même. La valeur par défaut du FC est' : ' et il s'agit de celle de Forumactif donc à priori vous ne devrez pas y toucher sauf modificaiton du template de votre part. Attention, même si vos informations sont affichées en tableau le' : ' sera toujours présent.
Le reste des informations à changer (listées ci-dessous) ne sont pas à aller rechercher dans les templates comme ci-dessus. Il s'agit des informations du profil que vous avez modifiées précédemment et que vous devez afficher sur le FC.
-
'separateurAffiche' : Dans le faceclaim, c'est le texte qui va séparer les informations entre elles (par défaut juste un espace)
-
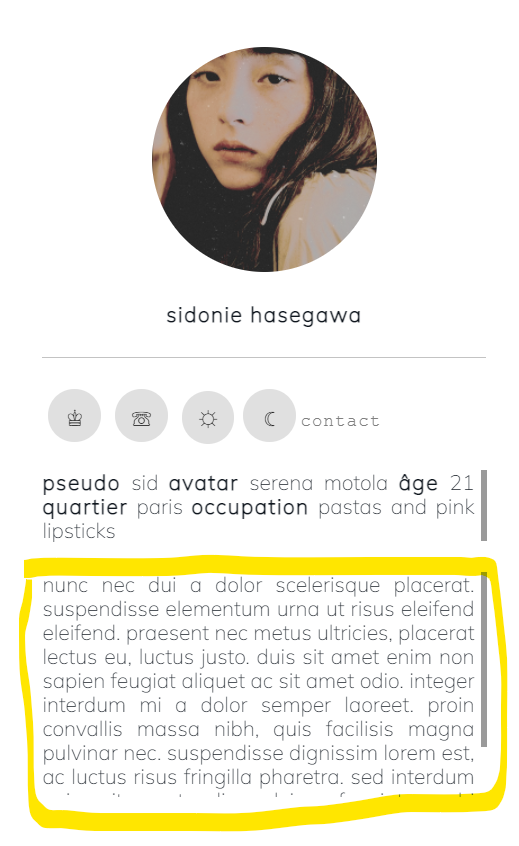
'grandeDescription' : intitulé de l'info de profil affiché en grand dans le faceclaim. Elle peut être cachée ou non.C'est l'information qui va être affichée là :

Dans mon forum exemple, j'ai affiché le champ "résumé" dans cet encart et j'ai donc indiqué'grandeDescription' : 'résumé' .

-
'filtres' : l'information n'apparaît que pour la version avec filtres, n'y touchez pas.
-
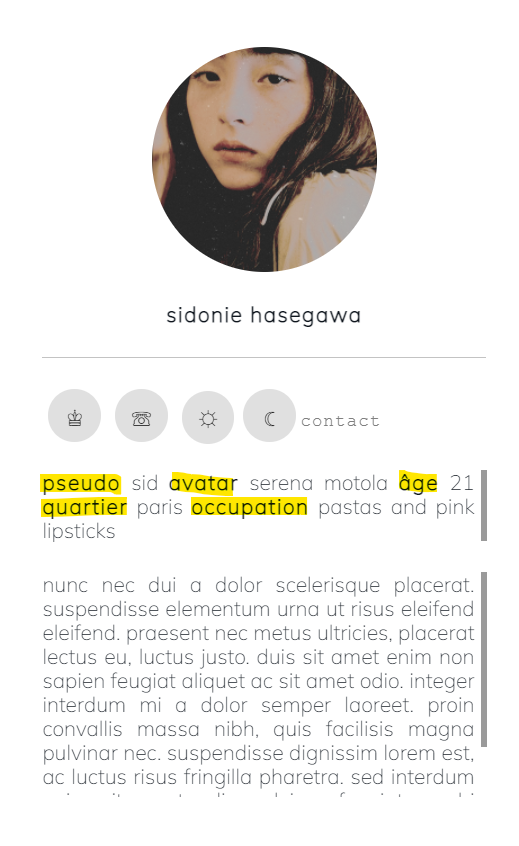
'utiles' : liste des intitulés d'infos de profil qui apparaissent dans le faceclaim, elles peuvent être cachées ou non. Spécifiez-en autant que vous le désirez.C'est l'information qui va être affichée là :

Dans mon forum exemple, j'ai affiché les champs "pseudo", "avatar", "âge", "quartier" et "occupation". J'ai donc indiqué'utiles' : ["pseudo", "avatar", "âge", "quartier", "occupation"] .
(numéros 5, 6, 10, 11 et 12 sur la capture d'écran ci-dessous :)

-
'contact' : liste des contacts que vous avez spécifiés dans les champs de profil, listez tous ceux que vous avez rajouté sinon ils ne s'afficheront absolument nulle part et seront donc inutiles. Vous aurez deux informations à modifier à chaque fois : l'intitulé du champ de profil et le caractère qui s'affichera sur le lien. Pour rappel, le lien du profil et vers les MPs sont d'office ajoutés.C'est l'information qui va être affichée là :

Dans mon forum exemple, j'ai rajouté les contacts vers la présentation et les liens avec respectivement un soleil et une lune qui apparaissent; j'ai donc indiqué :

Eeeeeeet voilà ! Le Faceclaim est désormais opérationnel et vous n'avez plus qu'à le personnaliser. Vous pouvez aller au début de la balise
Si vous avez choisi la version avec les filtres, vous pouvez continuer votre lecture sur cette page afin de comprendre leur utilisation et modifier la partie adéquate dans les codes afin d'utiliser les filtres qui vous intéressent personnellement.
